بیان توانایی هایی که در وب های مختلف در اختیار کاربران قرار می گیرد. اختلافات بین وب ۱،۲،۳ و وبهای هوشمندی که در حال طراحی هستند.
حتماً تا بهحال کلمه وب را شنیدهاید. فکر میکنید تعریف آن چیست؟ احتمالاً با خودتان میگویید «این چه سؤالی است؛ جوابش واضح است دیگر! وب همان اینترنت است.» اما در حقیقت اینترنت بستری برای وب است. حالا باز هم فکر کنید. آیا تعریف اینترنت را میدانید؟ اینترنت شبکهی شبکهها است که از میلیونها شبکه خصوصی، عمومی، دانشگاهی، تجاری و دولتی در اندازههای محلی و کوچک تا جهانی و بسیار بزرگ تشکیل شده است. این شبکهها و کامپیوترهایشان با یکدیگر ارتباط دارند و فایلها و سرویسهای خود را با استفاده از قراردادهای مخصوصی که به آنها پروتکل[۱] گفته میشود، با یکدیگر به اشتراک میگذارند. سرویسهایی مثل وب[۲]، پست الکترونیک[۳] و انتقال فایل و پوشه بین رایانههای مختلف[۴] خدماتی هستند که اینترنت در اختیار ما میگذارد؛ اما از این میان، بیشترین حجم سرویس اینترنت را وب به خود اختصاص داده است.
مخترع وب فردی بنام «تیم برنرز لی» است. او در اوايل دهه ۱۹۸۰ در مؤسسه مركز تحقيقات هستهاى اروپا ایده گسترش اتصال درونى رايانههاى دنيا را مطرح كرد. چند سال بعد برنرز لی جوان و همکارانش در پروژهاى شامل شبكهاى از پيوندها (به نام تار عنكبوتى وب)، به دنبال اشتراك مسائل تحقيقاتى و همكارى ميان فيزيكدانان در نقاط مختلف بودند. در ۱۹۹۱ اولین وب سایت اینترنتی راهاندازی شد این وب سایت یک صفحه ساده بود که توضیحی کوتاه در مورد وب جهانی میداد و هنوز هم در آدرس اصلی و اولیهاش قرار دارد[۵] به مدت دو سال وب اختصاصی بود و تنها در دسترس برنرز لی و همکارانش قرار داشت اما بعد براى استفاده عموم آزاد اعلام شد و این روز «روز اینترنت» نامیده شد. اکنون این نخستین وب سایت ، ۲۵ ساله شده است اما در ۱۷ روز اول هیچ فرد جدیدی از این صفحه بازبینی نکرد! (مقدسی، ۱۳۹۵).
برنرز لی در ابتدا قصد داشت وب را به عنوان ابزاری برای همکاری های دانشگاهی عرضه کند و قصد متحول ساختن دنیا را نداشت، اما نمیتوان منکر شد که این واقعه در سال ۱۹۹۱، چگونه جهان را به عصر ارتباطات کشاند. وب در طول سالها تغییرات زیادی کرده و از نسلی به نسل دیگر ارتقا یافته است. (internet, n d) و (بی نا، ۱۳۸۷)
در این مقاله با معنای وب و برخی اصطلاحات مربوط به آن آشنا میشوید. در ادامه تحولات وب در طول سالهای گذشته مطرح میشود و کمی هم به آیندهای که دانشمندان از وب انتظار دارند میپردازیم.
-
وب چیست؟
 وب در لغت به معنای تار است و در اصطلاح به مفهوم World Wide Web یا تار جهان گستر است. وب، فضایی است که شامل صفحات اطلاعات است. این صفحات به زبان خاصی (HTML)[۶] نوشته شده و از طریق روش ارتباطی خاصی هم (HTTP)[۷] به کامپیوتر شما وارد میشوند. برای دیدن صفحه وب احتیاج به یک مرورگر وب[۸] دارید. محتوای صفحات وب بر روی کامپیوترهای مختلفی از دنیا ذخیره شده است. برای دسترسی به آنها لازم است مرورگر وب آدرسشان را داشته باشد که این آدرس با URL[۹] معین میشود.
وب در لغت به معنای تار است و در اصطلاح به مفهوم World Wide Web یا تار جهان گستر است. وب، فضایی است که شامل صفحات اطلاعات است. این صفحات به زبان خاصی (HTML)[۶] نوشته شده و از طریق روش ارتباطی خاصی هم (HTTP)[۷] به کامپیوتر شما وارد میشوند. برای دیدن صفحه وب احتیاج به یک مرورگر وب[۸] دارید. محتوای صفحات وب بر روی کامپیوترهای مختلفی از دنیا ذخیره شده است. برای دسترسی به آنها لازم است مرورگر وب آدرسشان را داشته باشد که این آدرس با URL[۹] معین میشود.
وب در طول دو دهه تغییرات شگرفی را شاهد بوده است، طوریکه تغییرات آن در پنج نسل از وب-۱ تا وب-۵ قابل بررسی است. برای آنکه تعریف وب بهتر مشخص شود، لازم است کلماتی را که در بالا آوردیم توضیح دهیم.
HTML :
زبانی است که برای ایجاد و طراحی قالب صفحات وب بکار میرود. صفحات وب از جنس ابر متن هستند یعنی از یک متن به متن دیگری هدایت میشوید. به دستورالعملهای این زبان، برچسب[۱۰]میگویند که محتوای صفحه وب با آنها نشانهگذاری میشود. به این صورت، مشخص میشود که هر بخش از صفحه چه نوع عنصری است و بايد چگونه نمايش داده شود. مثلاً متن با فونت B Nazanin و رنگ قرمز نمایش داده شود یا سایز تصویر یک پنجم عرض صفحه باشد.
پس با برچسبهای HTML نحوه نمایش صفحه وب برای مرورگر وب، توصیف میشود. مرورگر مىتواند توضیحاتی که با زبان HTML نوشته شده را تفسير كند و صفحه مرتبط با آن را نمايش دهد.
HTTP :
پروتکلی است برای انتقال و ارتباط صفحات وبی که در کامپیوترها و سرورها با آدرسهای مختلف قرار دارند. اگر صفحه درخواست کننده را سرویس گیرنده و صفحه پاسخ دهنده درخواست را سرویس دهنده بنامیم، مسئوليت ارتباط بين سرويسگيرندگان و سرويسدهندگان وب برعهده این پروتکل است. مرورگر وب با استفاده از-HTTP از کامپیوتر سرويسدهنده وب، درخواست محتوا میکند. در پاسخ به آن، سرويسدهنده بر حسب این پروتکل محتوای وب را برای مرورگر میفرستد.
URL :
نوعی آدرس دهی است که مشخصکننده موقعیت مکانی و آدرس یک منبع در اینترنت است. هر URL از سه قسمت تشکیل شده است: پروتکل انتقال، نام کامپیوتر سرويسدهنده که فایل روی آن قرار دارد، دایرکتوری و نام فایل.
-
وب-۱
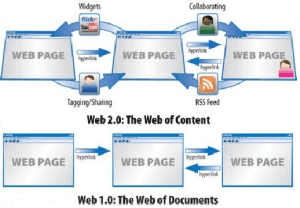
اولین نسل، وب-۱ نام دارد. وب-۱ از سال ۱۹۹۱ ایجاد شد و تا ۲۰۰۰ در فضای اینترنت حکمرانی میکرد. میتوان این وب را ایستا یا فقط خواندنی نامید، زیرا بیشترین کاربرد وب-۱ خواندن مطالب موجود و جستجو در آن بود. در این وب تعامل پویایی میان کاربران و نویسندگان مطالب سایت وجود نداشت. وب-۱ در راستای جنبش تبدیل اطلاعات مکتوب در کتابها به صورت دیجیتال برای ذخیرهسازی در کامپیوترها بهوجود آمد. در این سالها و به کمک وب-۱، حجم زیادی از اطلاعات در اختیار مردم در سرتاسر دنیا قرار گرفت.
یکی از پایههای وب-۱ ، فراپيوند است. به پیوندهایی که کاربر را از یک صفحه وب به صفحات دیگر منتقل میکند فراپيوند میگویند. (Christensson,2006)
اگرچه در حال حاضر بیشتر مردم با وب-۲ سر وکار دارند، اما وب-۱ هنوز رایج است.
-
وب-۲
نسل دوم وب یا Web 2.0 حدوداً از سال ۲۰۰۰ شروع به فعالیت کرد. پس از آن سایتهای وب-۲ به سرعت گسترش یافتند، زیرا بصورت جذابی تعاملی بودند. برای آسان کردن دسترسی به این حجم از اطلاعات در وب-۲، نرم افزارهای مبتنی بر وب متنوعی ایجاد شدند تا اطلاعات سادهتر به دست آیند. ویکیها، پورتالهای آموزشی و کاری، سایتهای بزرگ اشتراک گذاری فایل، انجمنهای عمومی و تخصصی، شبکههای اجتماعی و نرم افزارهای برخط در فضای وب-۲ نمایان شدند.
شاید بتوان وب-۱ را صفحاتی از مستندات ایستا و یک سویه نامید و وب-۲ را صفحاتی تعاملی دانست که محتواهای پویایی را ارائه میکنند.
-
ویکیها:
ویکیها دایرهالمعارف عمومی یا تخصصی در وب هستند که مؤلف مشخصی ندارد و هر فردی میتواند اطلاعات آن را تغییر دهد. برای مثال ویکی پدیا[۱۱] دایرهالمعارف عمومی و ویکی شیعه[۱۲] دانشنامه تخصصی است.
-
پورتالها:

پورتالها وب سایتهایی هستند که مجموعهای از اطلاعات سازماندهی شده را بصورت یکپارچه در اختیار گذاشته و مدیریت میکنند. پورتالها برای مدیریت اطلاعات مختلف اعضای خود به پایگاههای داده متصل هستند. موارد زیر خدمات اصلیای هستند که پورتالها ارائه میدهند:
- نمایش اطلاعات شخصی با قابلیت بهروز رسانی آنها
- موتور جستجو برای جستجوی داخل پورتال و گاهی در سایر سایتها
- لینک به سایتهای مرتبط
پورتالها دارای سطوح دسترسی متفاوتی برای اعضا خود هستند. برای مثال پورتال یک مدرسه دارای امکاناتی برای نمایش اطلاعات شخصی شما (مثل نام و نام خانوادگی، تاریخ تولد و آدرس منزل)، نمایش نمرات امتحانها، نمایش اخبار مدرسه و عکسهای اردوها و نمایشگاههایی است که برگزار شده است. این سطح پایین دسترسی به اطلاعات برای دانشآموزان است. برای معلمین سطح بالاتری فراهم است تا بتوانند نمرات را وارد پایگاه داده مدرسه کرده و آنها را تغییر دهند. یا در مثالی دیگر ممکن است معلمی بخواهد وضعیت نمرات کلاسها و پایههای دیگر را از طریق پورتال بداند.
-
سایتهای اشتراک گذاری:
همانطور که گفته شد، در وب-۲ امکان تعامل میان افراد مختلف در فضای وب بهوجود آمد. شما میتوانید به کمک سایتهای اشتراک گذاری، اطلاعات مختلف را به اشتراک بگذارید. این اطلاعات میتوانند از نوع متن، فیلم، عکس، صوت و یا فایل با هر فرمتی باشند. نمونههایی ازسایتهای وطنی آپارات[۱۳]، لنزور[۱۴] و پیکوفایل[۱۵] میباشند. آپارات و لنزور سایتهایی برای اشتراک ویدئو، عکس و پیکوفایل برای فایلهای مختلف هستند. یوتیوب[۱۶] و فلیکر[۱۷] هم نمونههای خارجی برای اشتراک فایل و عکس در وب-۲ است.
-
انجمنها:
انجمنها یا تالارهای گفتمان مکانی برای جمع شدن افراد علاقهمند به موضوعات مشترک، طرح سؤال و گرفتن جواب از افراد مختلف و تبادل نظرات برای مشورت است. انجمنها گاه عمومی وگاه تخصصی هستند. معمولاً هر انجمنیک مدیر دارد که موضوعات[۱۸] را مدیریت میکند. اعضا میتوانند سوال خود را مطرح کنند و به سوالات دیگران پاسخ دهند. به این پیامهایی که در صفحات انجمن گذاشته میشود، اصطلاحاً پست[۱۹] گفته میشود. کاربران غیر عضو هم ممکن است طبق سیاستهای انجمن بتوانند برخی از پستها را مشاهده نمایند. شما میتوانید سری به انجمن سایت رشد[۲۰] بزنید تا در آنجا با همسالان خود درباره مسائل مختلف مشورت کنید و اطلاعات خود را افزایش دهید. تالار تخصصی نجوم و فضا[۲۱] و مجموعه انجمنهای تخصصی تبیان[۲۲] (با موضوعات دانشآموزی، مهدویت، ادبیات، طنز و سرگرمی و غیره) نمونههایی دیگر از انجمنهای ایرانی هستند.
-
شبکه اجتماعی:
شبکه اجتماعی، در واقع یک اجتماع انسانی است که افراد با یکدیگر تعامل دارند. این سایتها محیطی را برای کاربرانشان فراهم کردهاند تا بتوانند با یکدیگر ارتباط برقرار کنند، فایل به اشتراک بگذارند، روابط دوستی قدیمی خود را محکم کنند و دوستان جدیدی بر حسب اشتراکات کاری یا علایق فردی پیدا کنند. احتمالاً تا به حال نام چندین شبکه اجتماعی را شنیده باشید. هممیهن[۲۳]، کلوب[۲۴]، فیسنما[۲۵]، تبیان[۲۶] و افسران[۲۷] نمونههای شبکه اجتماعی ایرانی و گوگل پلاس[۲۸]، لینکدین[۲۹]، فیس بوک[۳۰] و اینستاگرام[۳۱] شبکههای اجتماعی خارجی هستند.
نرمافزارهای پیامرسان نیز تحت وب-۲ فضا را برای ایجاد شبکههای اجتماعی مهیا کردهاند. سروش[۳۲]، بیسفون[۳۳]، قاصدک[۳۴]، سلام[۳۵]، واتس اپ[۳۶]، وایبر[۳۷] و تلگرام[۳۸] نام تعدادی از پیامرسانهای ایرانی و خارجی است.
-
نرمافزارهای برخط:
در وب-۲ با کمک نرمافزارهای برخط لازم نیست همه نرمافزارها را روی کامپیوتر یا گوشی هوشمند خود نصب کنید. بلکه میتوانید از نرمافزارهایی استفاده کنید که روی کامپیوتری در جای دیگر جهان نصب شده است. این نرمافزارها، دادههای شما را دریافت میکنند و پس از پردازش روی آنها، خروجی مربوطه را به شما تحویل میدهند. برای مثال فرض کنید میخواهید فرمت یک فایل ویدئویی را به MP4 تبدیل کنید، ولی نرمافزار مبدل این کار را ندارید. کافی است در موتور جستجو عبارت مبدل برخط به MP4 یا online convertor to MP4 را تایپ نمایید. حال روی یکی از لینکهای نتایج جستجو کلیک کرده و فایل خود را در آن سایت بارگذاری و پس از طی عملیات تبدیل، ویدئوی تبدیل یافته را بارگیری کنید.
-
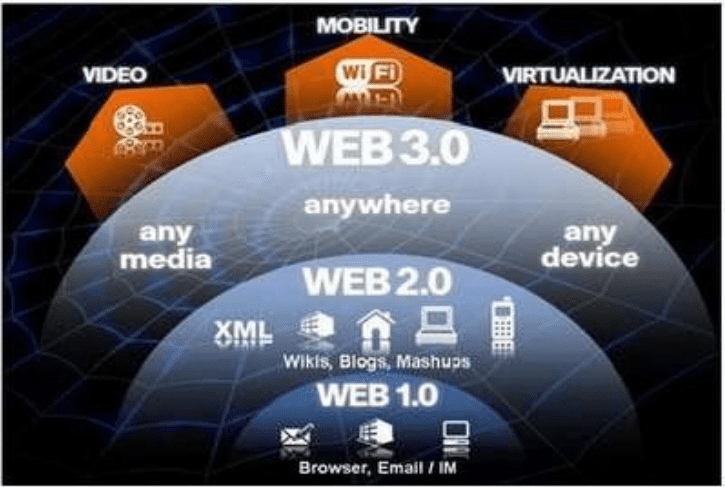
وب-۳
وب-۳ یا «وب معنایی» هوشمند و فراگیر است. وب-۳ شبکهای از اطلاعات در مقیاس جهانی است که پردازش آنها توسط ماشینها به سادگی امکان پذیر است. مخترع این نسل از وب نیز تیم برنرز لی است.
در وب-۳ اطلاعات بصورتی سازمانیافته ذخیره و پردازش میشوند تا ماشینها (کامپیوترها، رباتها و پردازشگرها) بتوانند آنها را درک کنند. ماشینها در این وب، هم با انسان و هم با یکدیگر ارتباط برقرار میکنند.
علت آن که وب-۳ را وب معنایی مینامند آن است که دیگر تنها کلمات و عبارات، مبنای جستجوی موتور جستجو قرار نمیگیرد، بلکه معنای کلمه توسط موتور جستجو درک میشود. همچنین موتور جستجو ارتباطات متقابل مفهوم آن کلمه با سایر مفاهیم را نیز درک میکند. برای مثال موتور جستجو متوجه میشود که «اول فروردین» با «نوروز» ارتباط دارد و میتواند فعل و فاعل یک جمله را تشخیص دهد و معنای کلی جمله را بفهمد. علاوه بر این ارتباط هر جمله با جملات دیگر پاراگراف را درک میکند.
همانطور که در وب-۳ ماشینها کلمات را میفهمند، عکس و صوت را نیز تشخیص میدهند. با این توضیح که شما میتوانید عکس یا صوت دلخواهی را بارگذاری کنید و آنگاه با تعجب به صفحه موتور جستجوی خود نگاه کنید؛ زیرا موتور جستجو میتواند توضیحی درباره محتوا و سبک آن فایلها به شما بدهد، عکسها و صوتهای مشابه را نمایش دهد و هر اطلاعات دیگری رادرباره آن مثل متن، ویدئو یا غیره در اختیار شما بگذارد.
وب-۳ احتیاج به تحلیلهای پیچیده مبتنی بر زبانشناسی، ریاضی، هوشمصنوعی، فلسفه و علوم دیگر دارد. در حال حاضر برخی سایتها مثل موتور جستجوی گوگل تا حدی دارای قابلیتهای وب-۳ هستند. با این وجود در صورت محقق شدن کامل وب معنایی، انقلاب بزرگی در کارایی موتورهای جستجو رخ خواهد داد؛ زیرا بهترین و کاراترین نتایج را در زمان کوتاهی به کاربر نشان خواهند داد.
اینترنت اشیا[۳۹] نیز به وب-۳ و وبهای بعدی ارتباط دارد. منظور از اینترنت اشیا آن است اشیا به حسگرها و پردازشگرهایی مجهز شوند تا اطلاعاتی را از خود و محیط پیرامون جمعآوری کنند و از طریق اینترنت برای انسان یا ماشین ارسال کنند. بدن انسان، منازل شخصی، گروهها و جماعتها، محیط زیست و کالا و خدمات، اشیائی هستند که به اینترنت اتصال پیدا میکنند. در حال حاضر تا حدی این اتصال برقرار شده است و مثلاً تلویزیون یا کنتور هوشمند در منزل و کارخانه استفاده میشود یا ابزارهای پوشیدنی هوشمند برای مصارف مختلف سرگرمی، علمی، نظامی و غیره بهکار میرود.
وب-۳ و هوش مصنوعی[۴۰] ارتباط زیادی با یکدیگر دارند. در آینده هر شیئی علاوه بر اتصال به اینترنت دارای هوش مصنوعی و قدرت یادگیری خواهد بود؛ یعنی مشابه ما انسانها که با آموزش مطالب جدید را یاد میگیریم، ماشینها و تجهیزات نیز میتوانند با آموزش عملکرد خود را بهبود دهند.

از دیدگاهی دیگر وب-۳ بهصورت شبکه نرمافزارها و محتواهای جداگانهای تعریف میشود که بهصورت یکپارچه و قابل مشارکت میباشند. وب-۳ راهی متفاوت در ساخت نرمافزارها است تا افراد عادی هم بتوانند آنها را طبق نیازمندیهایشان تغییر دهند و یا حتی طراحی کنند. در وب ۳ همه میتوانند نرمافزارهای لازم خود را روی تجهیزات مختلفی مثل کامپیوتر، گوشی و ساعت هوشمند داشته باشند و به راحتی در هر زمان و مکان به آنها دسترسی داشته باشند. (گروه طلوع، بی تا)
-
وب-۴
بحث درباره وب-۴ شروع شده اما هنوز تعریف دقیقی برای آن ذکر نشده است. پیشبینی میشود وب-۴ از سالهای ۲۰۲۰ تا-۲۰۳۰ کار خود را آغاز نماید و بهطور کامل کاربران را درگیر خود کند. تا جایی که آنقدر در حال استفاده از آن خواهند بود که حضورش را حس نخواهند کرد.
ویژگیهای معروف وب-۴، وب همزیستی، خواندن، نوشتن و اجرای همزمان، وب سیستمهای عامل OS، میانافزارها و رابطه متقابل شدید از طریق وب (مانند مغز انسان) است.
در وب-۴ رابطه متقابل بین کاربر انسانی و مؤلفههای ماشینی یک رابطهی همزیستی است: ماشینمیتواند تصمیمسازی کند و بر اساس محتوایی که خودش میخواند، تصمیمات را بهخوبی اجرا کند. به وب-۴، وب OS میگویند زیرا سطح بالایی از هوش و یک سیستم فراگیر خواهد بود که تحت آن همه چیز مرتبط هستند و شبکه داخلی از اشیا نامیده میشوند.
وب-۴ هوشمند است یعنی از هوش مصنوعی برای تصمیم گرفتن، استفاده از استنباط و محتوای جستجوی شده استفاده میکند. این تصمیمگیری بر اساس یادگیری سیستم در مورد اطلاعاتی است که در گذر زمان در وب ثبت میشود. پیشبینی شده که عاملهای فوق هوشمند در وب-۴ اطلاعات را تحلیل کرده، آن را با افراد علاقهمند به بحث میگذارد و ایدههای جدید بهوجود میآورد (Noh, 2015).
در زمان وب-۴ اینترنت اشیا بسیار گسترده خواهد شد.
اشیا مختلف دارای دوربینها و پردازندههای کوچکی خواهند شد که میتوانند همه چیز را شناسایی، ضبط کرده و برای انسانها یا ماشینها ارسال کنند. تا زمانی که بهطور رسمی و دقیق وب-۴ معرفی و رونمایی نشده باشد، تصویر دقیقی از آن نخواهیم داشت.
-
وب-۵
دانشمندان پیشبینی کردهاند که از سال ۲۰۲۵ به بعد وب-۵ با امکان شبیه سازی دقیق مغز و الگوریتمهای موجود در آن وجود دارد.
در این زمان وب به قدری پیشرفت خواهد کردکه تمامی اندامها و حواس انسان به فضای مجازی متصل میشود.
نتیجهگیری
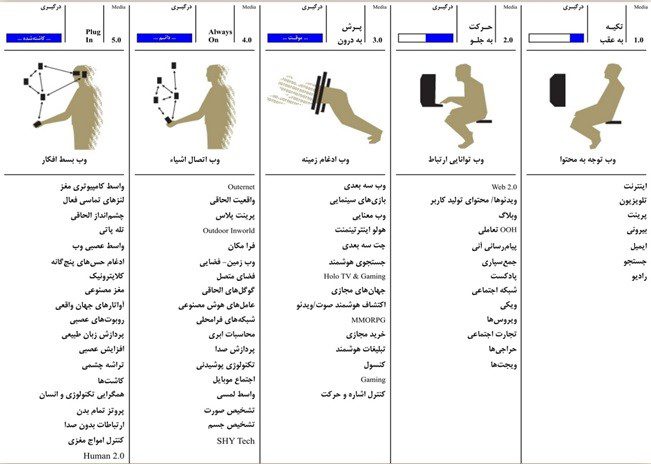
سیر تحولات وب و سرعت پیشرفت آن، نشان میدهد که به زودی درک ماشینها زیاد شده و کمکم از انسانها مستق میشوند و با هومشندی خاص خودشان کار را برای بشر آسان مینمایند. شکل زیر سیر تحول وب و ویژگیهای نسلهای مختلف آن را مشخص میکند. به آخرین کلمه در آخرین ستون دقت کنید Human 2.0! (Murugesan, 2010, p779)

هر دستاورد انسانی تبعات خاص خود را دارد و دارای مزیتها و معایبی است. در این مقاله از مزایای وب سخن بسیار گفته شد. بیاییم کمی به معایب و تهدیدهای آن بیندیشیم.
اکنون پس از ۲۵ سال تیم برنرز لی یا همان «پدر وب» هم نسبت به روندی که ساختهاش پیشرو دارد، نگران شده است، او نسبت به عدم کنترل افراد به دادهها و اطلاعات شخصیشان نگران است، او نسبت به انتشار اخبار کذب و جعلی نگران است و معتقد است در حالی که عموم مردم واقعاً نمیدانند پشت پرده، چه خبر است؛ سیاستمداران با تبلیغات زیرپوستی و هدفمند واقعیات را تحریف میکنند.(مقدسی، ۱۳۹۵)
شما چقدر نسبت به این موضوعات حساسید؟ شما چه بخشی از اطلاعاتتان را در معرض دید سایرین قرار میدهید؟ آیا به این نکته توجه کردهایدکه ممکن است چند سال دیگر از عکسها و پستهایی که در صفحات شخصی خود گذاشتهاید، پشیمان شوید. حتی اگر آنها را از صفحه خود پاک کنید، متاسفانه هیچ راه جبرانی برای حذف آن اطلاعات از وب نخواهید داشت. توجه به حریم خصوصی مسئله مهمی است. اگرچه این مفهوم در وب-۳ و ۴ به معنای امروزی مطرح نخواهد بود زیرا به زودی زمانی میرسد که هر کاربر با چندین ابزار، همراه (ابزارهای هوشمندی مثل گوشی، ساعت، کمربند و عینک) خواهد بود که آنها اطلاعاتش را ثبت و ذخیره کرده و در اینترنت روی فضای ابری ارسال میکنند.
تنوع و گستردگی مطالب در وب، انسان را از عمیق شدن در آنچه مطالعه میکند بازمیدارد. احتمالاً تا بهحال برای شما پیش آمده است که در برنامهتان نوشته باشید «یک ساعت جستجو در وب برای مسابقه رباتیک»؛ اما ناگهان متوجه شده باشید چند ساعت گذشته است و شما تنها یک راهنمای ابتدایی ساخت ربات را خواندهاید ولی به چند سایت شعر و دانلود فیلم هم سر زدهاید و خبرهای داغ امروز را نیز خواندهاید. وب اقیانوس کم عمقی است که باید مواظب موجسواریهای بیهدفمان در آن باشیم. شاید چند دقیقه خواندن یک کتاب و یا حداقل دنبال کردن موضوعاتی که به حیطه مود علاقه مان نزدیک است بسیار مفیدتر از مطالعه مطالب پراکنده در وب باشد.
منابع
- Internet(nd).in Retrieved from http://www.dictionary.com/browse/internet.Accessed July 2017.
- Christensson,P.(2006). WWWDefinition.Retrievedfrom https://techterms.com/definition/www.Accessed July 2017.
- Murugesan, S. (2010) Handbook of Research on Web 2.0, 3.0, and X.0: Technologies, Business, and Social Applications, Information Science Reference
- Noh, Y. (2015). Imagining Library 4.0: Creating a Model for Future Libraries. The Journal of Academic Librarianship, Volume 41, Issue 6, November 2015, Pages 786-797
- بی نا، (۱۳۸۷). زندگینامه: تیم برنرز لی. بازیابی شده در ۹۶.۴ ازhttp://www.hamshahrionline.ir/details/68491
- گروه طلوع، (بیتا) بررسی ساختار وب معنایی و تحول آن در زندگی بشر. بازیابی شده در ۹۶.۴ از
- مقدسی، حمید، ۱۳۹۵، وب جهانگستر ۲۵ ساله شد، بازیابی شده در ۹۶.۷ از http://digiato.com/article/2016
- Protocol
- Web
- FTP
- http://info.cern.ch/hypertext/WWW/TheProject.html
- Hypertext Markup Language
- Hyper-Text Transfer Protocol
- Web browser
- Uniform Resource Locator
- Tag
- https://www.wikipedia.org/
- http://fa.wikishia.net/
- www.aparat.com
- http://www.lenzor.com/
- www.picofile.com/
- www.youtube.com
- https://www.flickr.com/
- topic
- post
- http://danesh.roshd.ir/mavara/mavara-forums.php?SSOReturnPage=Check&Rand=0
- http://forum.noojum.com/
- http://anjoman.tebyan.net/
- https://hammihan.com/
- www.cloob.com/
- https://facenama.com/
- http://net.tebyan.net
- http://www.afsaran.ir/
- https://plus.google.com/
- https://www.linkedin.com/
- https://www.facebook.com/
- https://www.instagram.com
- https://soroush-app.ir/
- https://bisphone.com/
- https://cafebazaar.ir/app/net.tebyan.ghasedak/?l=fa
- http://www.salamup.ir/
- https://www.whatsapp.com/
- https://www.viber.com
- http://www.telegram.org
- IoT
- Artificial Intelligence